(ㅅ˙³˙)♡こんにちは、みいです。
超初心者ブロガーが初めて買った、HPを可愛く装飾してくれるWordPressの有料テーマJIN。購入後1か月経ち使い方も慣れ、それと同時に買う前に自問自答で悩んだ疑問も解決しました。
使えば使う程、早く買わなかったことを後悔し始めました💔今回はそんなJINについて熱く語りたいと思います✨この記事を読んでテーマ選びの参考にしてもらえたら嬉しいです。
この記事はブログを始めて3ヵ月経った頃、WordPressのテーマ「JIN」を買った時の感想です✨
今では使い始めて1年が経ち、JINのいい所や悪い所を改めて考える機会になりました。そこで今回は1年経った使用感もお話しできたらと思います💕
有料テーマ JIN(ジン)とは

JINはWordPress用の有料テーマの一つで、アフィリエイターのひつじさんと、プログラマーの赤石カズヤさんが作ったテーマです。公式HPにも「アフィリエイトのノウハウが凝縮された」と書いてあるので、ブロガーの私にはどうなんだろう‥と少し躊躇しました。
一般的には1万円前後と言われているテーマですが、JINは高めの14.800円。育ち盛りの子供4人がいる主婦には高い値段で、正直買う前はすごく悩みました💦
結局誘惑に負けて買ってしまったので、経緯と初心者目線の魅力を最大限にお伝えしたいと思います❤
無料テーマで覚えた違和感

最初ブログを立ち上げた時は、無料テーマを探して作りました。今考えると恥ずかしいけど、始めた頃はまだ「何で無料でも作れるのにお金を払うの?」なんて思っていました。
- HTML?CSSってなに?
- サーチコンソール?アナリティクス?
- 装飾の方法がわからない
始めた頃はアドセンス合格を夢見て記事を書きたいのに、謎だらけで作業が進まず時間を無駄にしてしまいました。
- レスポンシブ対応
→スマホに対応しているデザイン - 無料のテーマ
→何で無料でテーマがあるのに、お金を払う必要があるのかわからない - アイキャッチ画像がどう見えるか
→少しデザイン性があるテーマが良かった
正直それくらいだったので、オススメと書かれていたStacker Liteというテーマに決定。
Stacker Liteは使ってる人が少ないのか疑問を検索しても、全然出てこない。わからない事を検索するだけで時間が過ぎてしまい、貴重な時間を無駄にしてしまいました。
今思うと‥オススメなんて書かれていても、実際書いてる人がそれを使ったわけではないよね?
ただPV稼ぎの為に書いた記事なんじゃないかな?って思いました。
知識があれば無料テーマでも全然いいと思います✨知識がなくても、実際使ってみた感想が書いてあるサイトなら信用できると思います。
結構使用者も多いので、分からない事は検索すれば出てきます。特にビジュアルエディタや吹き出しが使いやすいと評判なので、検討する価値はあると思います✨
今までJINを購入しなかった自分に後悔

有料テーマを探しているうちにJINを発見し、直感でこれを使ったら可愛くなりそう!と思えるテーマに出会えました。評判もいいし、ブログ仲間も使っていて使いやすいというJIN。
アドセンスで収益が出たら買おうと思っていたけど、最初のうちはアクセス数も少なく収益なんて数十円。そもそもその考えが間違っていて、購入する=時間の節約+実力不足を補う+サイトへの初期投資だということを後々気付きました。
- 値段以上の価値があるか
- 本当に知識0の初心者でも使いこなせるか
- 簡単に装飾できるか
→特に見出しとボックスのデザインを重視しました - わからない事を検索したら出てくるか
→悩む時間がもったいない!そんな時間があるなら記事を書く事に集中したい - 自分好みのカスタマイズができるか
数日自問自答したり、何回も検索しました。結局SANGOと悩みましたが‥丁寧な解説と、ブログ仲間がJIN一択!と言っていたのでJINに決定。悩んだ末アドセンスの審査に合格した記念に購入しちゃいました💕
初心者におすすめのポイント5つ

まずは初心者だからこそおすすめしたい理由をお話しします💕
- 設定する項目が全て書いてある
- 一気にレベルアップできる
- SEO対策が最初から施されている
- コードを貼るだけでアドセンスの設定が終わる
- 記事の装飾がクリック1つでできる
なぜならJINの設定をしたらあとは記事を書くだけ!そんな状態になります。私は勉強していく段階でサーチコンソールやアナリティクスを導入しましたが、それも含めて設定の手順に書いてあります。
1:設定する項目が全て書いてある
JINのレビューを見ていると、初心者にオススメって言葉をたくさん見ました。いい所はたくさん書いてあったけど、何がオススメなのか正直疑問でした。
最初の設定もJINのHPを見れば設定の方法が書いてあるので、それを見ながら設定していけば3時間ほどで装飾完了。ブログ初心者には目からウロコの機能ばっかりで、今までカスタマイズに使った時間を返して!という気持ちになりました。
ブログを作る時何が必要か、どんな設定がいるのか全部調べたのに。あの時間を返してっ!って位丁寧な解説で、今からサイトを立ち上げよう!って人はJINのHPだけで全てできます。
2:一気にレベルアップできる
JINの魅力を一言でいうと、ブログの見た目が一気にオシャレに見えます。
細かい魅力は後で伝えますが、直感的な動作で自分の思い通りのサイトが完成します。この記事を書いてる今もブログを始めて4か月目ですが、見た目だけは悪くないと寺ガン持参したくなる仕上がりです。
でも可愛くできたのは有料テーマのおかげで、実力は何も変わってないです。
3:SEO対策がしっかりされているテーマ
JIN自体が完璧にSEO対策をしてくれているので、手順に沿って設定するだけで作れます。正直最初の頃はSEO対策なんて言われても意味が分かりませんでした。
もちろんJINを購入したからSEO対策が完璧!検索順位が上がる!なんてことはありません。もちろんライティングの技術も必要ですが、アドセンスで収益を出そうとすればするほど見た目って大切だなと実感しました。
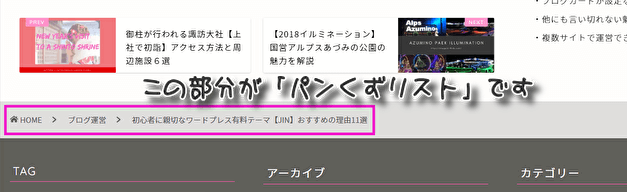
例えば記事の下の部分にあるパンくずリストも、本来はプラグインで導入するものです。これも表示と非表示をボタン一つで変更できるのが凄い✨

4:コードを張るだけでアドセンスの広告が貼れる
以前はプラグインを使ってアドセンスの広告を表示させていましたが、JINには広告一括管理機能がついています。広告も一度貼るだけでよく、おすすめのサイズも書いてあるので凄い楽です。
アナリティクスのコードもCSSを触ることなく設置できちゃいます。HTMLタグ設定のhead部分に貼るだけ!JINを買ってからCSSの編集画面を使う事が無くなりました。
5:記事の装飾がクリック1つでできる

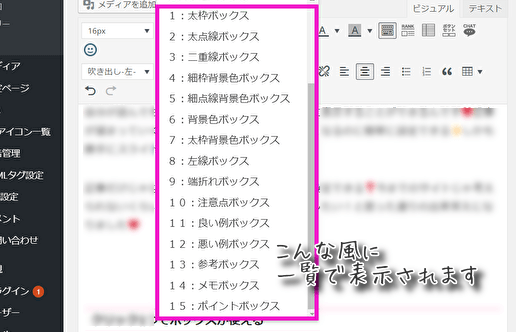
ボックスは全部で21種類あり、今までテキストエディタで枠を装飾していた手間が省けました。JINを使えば使うほど今までの時間が無駄だった、そう思い早く買わなかった自分に文句を言いたくなります。
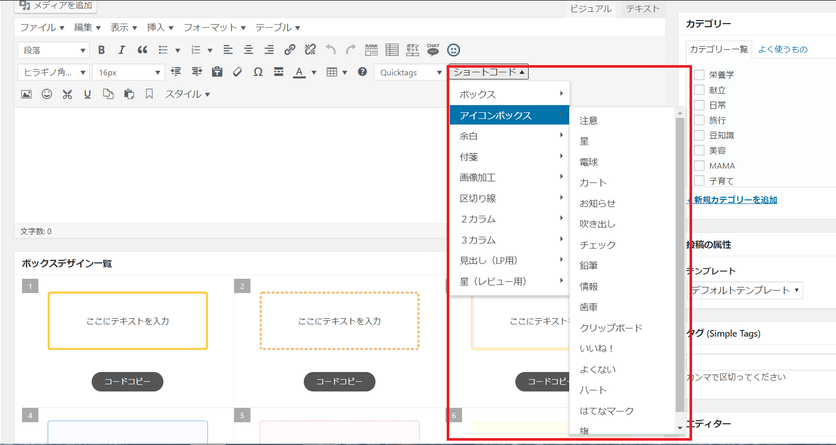
今までの私の技術じゃ絶対に使えなかった、こんなアイコンボックスがショートコードから簡単に作れます。

そんなJINを1年以上使っていますが、今からブログを始めたいけど何もわからない!そんな人のために運営報告と、ブログの始め方の記事があります。

使ってみて即実感! JINの凄さ

初心者におすすめの理由を紹介しましたが、ここからは初心者じゃなくてもオススメできるポイントを6つ紹介したいと思います。
- デモサイトから好きなデザインを選べる
- 自分の好きな色にカスタマイズできる
- ピックアップコンテンツが作れる
- 推奨プラグインが書いてある
- 設定なしでブログカードが使える
- 複数サイトで運営できる
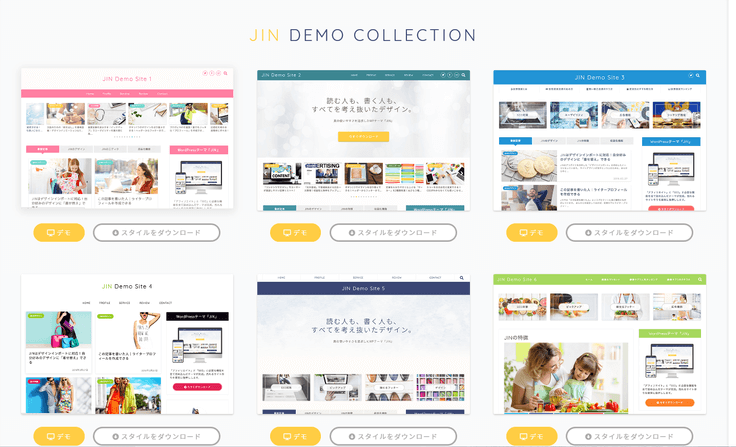
1:デモサイトから好きなデザインが選べる

ヘッダー画像を使うか、アイキャッチ画像を2個並べるか、1個にするか。そんな事まで選べてダウンロードするだけで自分のサイトが変身しちゃうんです。
私はアドセンスに合格した時ほとんどの記事が下書きにあり、40記事以上ありました。デモをいくつか試してDEMO2に決定しましたが、これに関しては多少記事がある状態の方がイメージしやすかったです。
JINを導入する前後でアイキャッチのサイズが違ったので、導入後にサイズを変更しました。ヘッダー画像について作り方や既存の画像のサイズ変更の方法を記事にしたので、気になる方は読んでください。

2:自分の好きな色にカスタマイズできる
全てのボタンやヘッダー、ボックスの色が自分好みの色に設定できます。私はピンクが好きなので、全体的にピンクを基調として作ってあります。同じテーマでも、デモ画面と色を変えるだけで個性が出ます✨
カラーコードはこちらのサイトを参考にしました。パステルカラーやビビットカラーなどからも選べて使いやすかったです。
3:ピックアップコンテンツが作れる
実は前からやってみたいと思っていたピックアップコンテンツ、トップ画面におすすめの記事が設定1つで表示できます。記事が多くなるほど大事な記事が埋もれてしまうので、見てほしい記事を表示+スライドする機能はありがたいですよね。

記事だけじゃなくて固定ページやカテゴリーも設定できるので、今までのサイトじゃ考えられないくらい可愛くなりました。こんな風にしたい!と思った通りの出来栄えになります。
4:推奨プラグインが書いてある
ホームページを見ながら設定していく中で、推奨プラグインと非推奨プラグインが書いてあります。おかげで相性の悪いプラグインが一目でわかり、とても便利です。
JIN購入後のプラグインの記事なので、気になる方はチェックしてみてください👇

5:ブログカードが設定なしで使える
ブログカードは自分が書いた記事を本文に入れる機能です。しかもリンクを挿入するだけで簡単に使えるので、凄く気に入ってます。

ちなみに少しCSSでカスタマイズしてあるので、標準の物とは少し違います✨
今でもCSSの知識は0に等しい私ですが、JINユーザーのみなさんがカスタマイズを載せてくれています。コピーするだけで可愛くなるので、JINユーザーのみなさんは凄すぎます💕
6:複数サイトで運営できる
JINは一度購入すれば、複数サイトで運営できます!導入時はそんなに深く考えていませんでしたが、結果的に3つのサイトでJINを使用しています。
2019年4月でブログを始めて半年が経過しました。始めた当初は今のような雑記スタイルではなく、結局審査に通らず断念してしまいましたが特化ブログを作ろうとしていました。
2019年11月にアドセンスに合格してから1年が経過し、念願の特化ブログを始めることができました。もちろんテーマは使い慣れたJINで、どのブログも同じ感覚で作業できています。
JINの3つのマイナスポイント

- 14.800円の価値はあるけど、やっぱり高い
- JINユーザーが多い
- 表示速度が遅い
最初に話した値段ですが、育ち盛りの子供がいる主婦ブロガーには14.800円って個人的には凄く高いです。最後まで悩んだSANGOも同じような値段なので仕方ないですが、正直即決はできなかったです。
JINを使ってる人って凄く多いです💡それをあえてデメリットに書いた理由は、個性重視の人には向かないかもしれません。
ということなので、メリットかデメリットは使う人次第で変わると思います。自力でカスタマイズをする知識がない私にはJINは最強のテーマです。
表示速度は最近気になり始め、PageSpeed Insightsでもう1つの自分のサイトの表示速度をチェックするとダメダメな評価。JINの公式サイトに載っている高速化を試した後なので、何がいけないのかわかりませんが、JINユーザーの中には遅いと感じている人もいるようです。

最後まで悩んだ JINとSANGOの比較

最終候補にあがったJINとSANGOは有名なテーマなので、たくさんの人が同じ悩みを持っているみたいです。テーマを選ぶ時にポイントにした所を少しお話ししたいと思います。
ボックスや見出しの数重視ならSANGO
有料テーマで一番使いたかったのは、見出しやボックスのデザイン。数では圧倒的にSANGOが上回っています。
デザイン
SANGOはどちらかというとPOPなイメージで、JINはスタイリッシュにもオシャレにもなる万能なイメージです。私のコンセプトは「JINで可愛く」なので、デザインが好きな方を選べばいいと思います❤
テーマを買うか悩む時間がもったいない!

やはり最初に買った有料テーマという事もあり、買う前は本当に悩みました。今だから言えますが「その悩んでいる時間がもったいないし、収益が出てからなんて甘い事言わないの!」と過去の自分に言ってあげたくなります。
アドセンスの収益だけなら9ヶ月、ASPを合わせても6ヶ月かかりました。あまり更新できず、技術不足で結構時間がかかってしまいました。

- 有料テーマは本当に必要なのか
- ブロガーだけどJINを購入していいのか
- 使いやすいのか
- 本当に後悔しないか
その時思った疑問を、これから買うか悩んでいる人の参考になれば‥と思い書いてみます💕
本当に有料テーマって必要?
これに関しては個人差があると思いますが、自分でCSSとか使えてカスタマイズできる人はいらないかもしれません。でも超初心者の私には目からウロコの機能ばっかりで、最終的には買って良かったと心から思っています。
比較的安めで使いやすいと言われているテーマはOPENCAGE(オープンケージ)![]() のハミングバードが人気な気がします。
のハミングバードが人気な気がします。
ブロガーだけどJINを使っても大丈夫?
「JIN(ジン)」はアフィリエイトのためのノウハウが凝縮されたWordPressテーマです。
JINの方式HPの一番初めの説明に書いてあり、ブロガーでも大丈夫なの?って結構悩みました。買ってから思ったのは、ブログを書くのに十分すぎる機能で不要な心配でした。
今はランキング機能やJINオリジナルのカエレバデザインは使わなくても、後々アフィリエイトをする事になれば使う機能!あっても損はしません。
ブログをやっているうちに本格的なアフィリエイトをしなくても、おすすめの商品を記事内で扱う事が増えてきました💡
使いやすい?
今までCSSがわからず装飾はHTMLを使っていましたが、JINを購入してからはボタン一つで装飾できて本当に便利です。一か月じゃ機能の全ては使いこなせてないけど、日頃使う機能はマスターできました。
使いやすいのはもちろん、記事を書くスピードが速くなりました。やりたい装飾やボタンの位置が何も考えなくても指が動いて、やっぱりJINは使いやすいです。
有料テーマ買って後悔しないか
これが一番悩んだポイントです。
今までJINの良さを最大限にお伝えしてきましたが、買うことの後悔よりも早く買わない自分への後悔がありました。それくらい超初心者だったときに導入すれば良かった、そう思える最高のテーマです。
【まとめ】迷っているなら早く使った方がいい

今回は始めて購入したテーマJINについて紹介しました。テーマは沢山あるので、自分の理想通りになるテーマを探してみるのも楽しいと思います。
ブログ初心者の私にはCSSをいじらずに可愛くなるテーマは神だと思い、凄く気に入っています。みなさんが言うように買って良かったなと思えるテーマに出会えました✨
他のテーマを使っていてJINに変更した方はぜひコチラの記事も読んでみてください。私の恥ずかしい失敗談が載っています👇

最後に可愛くて使いやすいテーマJINに合うヘッダー画像のサイズについてリクエストを貰った時の記事なので、気になる方はチェックしてみてください👇

最後まで読んでいただきありがとうございます。ご意見・ご感想などあれば一言いただけると嬉しいです♡



















みいちゃん、こんにちは^^
私はJIN初心者で、パソコンも苦手な2児のママです^^
今回私もすっごく奮発してJINを購入したのですが、どうしてもヘッダーの画像をみいちゃんのように縦を短くする事が出来ずに悩んでおります^^;
その為に、ヘッダーに画像を入れるとロゴのマーク&ヘッダー画像でとんでもなく大きくなってしまっていて^^;記事はどこえやら~ってなっているので、超ど素人の私にも分かるような、ヘッダーの画像を小さくする方法という記事を書いて頂けると、すっごく助かります(T_T)
色々探しているのですが見つからなくて・・・^^;
お願いできればと思い、ドキドキしながらコメントを書いております^^;
この度はリクエストありがとうございました(ㅅ˙³˙)♡
せっかくリクエストもらったのに、多忙な時期で全然記事が書けず今頃に‥
本当にごめんね(T△T)
リクエストのあったヘッダー画像を調節する記事が書けました♡
https://staygold-4kids.com/size-adjustment/
良かったらチャレンジしてみてね(/∀`*)