(ㅅ˙³˙)♡こんにちは。
早いものでブログを始めて丸4か月✨最近徐々にではありますが、訪問してくださる方も増えやる気がUPしている、みいです❤
以前JIN購入後の記事は書きましたが、WordPressでブログを書いている方にはお馴染のプラグインについて書きたいと思います😍
- WordPressのテーマはJINを使っている
- どんなプラグインを入れてるのか人のが気になる
- 今後のプラグインの参考にしたい
- 追加CSSが知りたい
- オススメのツールが知りたい
今日は今使っているプラグインを全てお話ししようと思います💕

JIN推奨プラグイン
現在使用しているプラグインは全部で12個。
それぞれどんなプラグインなのかも、説明したいと思います❤テーマをJINに変えてからは、このプラグインで落ち着きました✨
他のサイト様で設定方法等は丁寧に書いてあるので、ここでは設定方法等は割愛させていただきます。
EWWW Image Optimizer

- 画像をアップロードした時に自動で画像圧縮してくれる
- 過去の画像も圧縮してくれる
- サイトの表示速度を早くしてくれる
Autoptimize

- CSS.HTMLを圧縮してくれる
AddQuicktag

簡単に言うと
最初は苦戦しましたが、慣れる簡単に吹き出しが呼び出せます。他にも飾り枠やマーカーなどなど‥使い道は沢山あって便利です😍
Table of Contents Plus

目次を自動で制作してくれるプラグインです✨見出しタグを使って記事を書くだけで目次ができるので、本当に便利です❤
Contact Form 7

お問い合わせフォームを作成してくれるプラグインです。どんな感じかな?と思った方は、このHPのメールを押すと出てくるので確認してみてください👍
個人的に気に入っているプラグイン
ここでは推奨プラグインではないものの、重宝しているプラグインの紹介をしたいと思います✨
BackWPup

自動的にWordPressのバックアップをしてくれるプラグインです。週に1回・3か月に1回選べ、深夜の時間に行ってくれる優秀なプラグインです✨
Classic Editor

旧エディターとも呼ばれていて、WordPressを5.0以降にバージョンアップした時にClassic Editorに変更されて仕様が変わってしまいまった。
それを使い慣れたプラグインに戻してくれる神プラグインです😍バージョンアップ以前から使っている方は、必須ともいえるプラグインです❤
Intuitive Custom Post Order

まだブログ初心者だったころに入れたプラグインで、ドラック&ドロップで固定ページや投稿の順番が入れ替えられます✨
少し慣れてきた今でも、結構使うのでオススメです😍
Native Emoji

個人的に一番使っているのはこれかもしれません✨
記事を読んでくれた方は分かっているかと思いますが、結構顔文字🖊が盛りだくさんのブログになっています。それもこのプラグイン一つで使えるので凄く便利です❤
PS Auto Sitemap

サイトマップを自動で作成してくれるプラグインです。
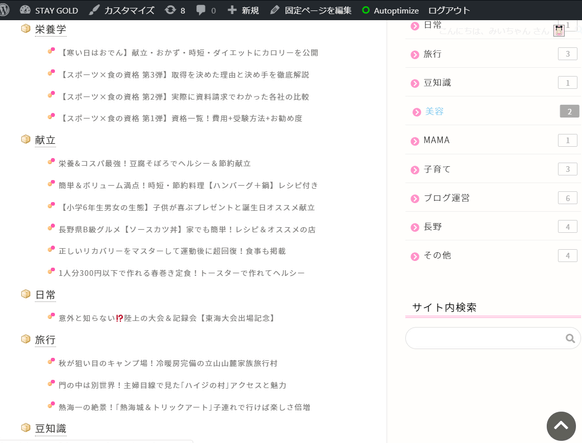
サイトマップとは‥

こんな感じでカテゴリごとの記事一覧をまとめてくれます✨雑記ブログあるあるですが、色んな記事があるので一目で記事内容が分かって凄く便利です😀
Pz-LinkCard

ブログカードを自動で作ってくっるプラグインです。
自分のサイトだと

JINはURLを入れるだけで、自動で作ってくれます❤
ただし他のサイトだと使えないので、こんな風👇にしたい方は必須のプラグインです。

デザインもたくさんあるので、きっと気に入るのが見つかると思います✨
Simple Custom CSS

追加のCSSで、直接CSSを使うことなく貼り付けていくだけで使えます。
ブログ初心者は特にCSSは触りたくないと思うので、これ本当に助かってます💕
追加CSS
先程もお話しした追加CSSに書き込みしてある内容はコレ👇
.pickup-image,
.new-entry-item .eyecatch,
.post-list-thumb {
position: relative;
overflow: hidden;
width: 100%;
}
.pickup-image:before,
.new-entry-item .eyecatch:before,
.post-list-thumb:before {
content:””;
display: block;
padding-top: 56.25%; /* 16:9 */
}
.pickup-image img,
.new-entry-item .eyecatch img,
.post-list-thumb img {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%) !important;
transform: translate(-50%, -50%) !important;
}/*リンクカード調整*/
.linkcard * {
text-decoration:none !important;
}.linkcard:before {
content: “参考にしました”;
position: relative;
top: 12px;
left: 23px;
background-color: #0094c8;
padding: 8px 14px;
font-size: 0.8em;
border-radius: 3px;
color: #fff;
z-index: 1;
}.linkcard *:hover {
opacity:0.8;
-webkit-transition: 0.4s ease-in-out;
-moz-transition: 0.4s ease-in-out;
-o-transition: 0.4s ease-in-out;
transition: 0.4s ease-in-out;
}.linkcard {
margin: 22px auto;
display:block;
}
.lkc-external-wrap {
max-width: 100%;
background: #fff;
border: solid 1px #0094c8;
border-radius: 4px;
padding:15px;
}
.lkc-external-wrap p {
padding-bottom: 5px !important;
}
.lkc-title {
font-size:1.2em;
font-weight:normal;
margin-bottom: 6px;
display: block;
}
.lkc-excerpt {
display:block;
}
- アイキャッチ画像のサイズを統一するCSSで、テーマ変更後バラバラになった画像サイズを統一しました。
- 先程のブログカードに「参考にしました」と記述するCSSです。
無料で使えるオススメツール
(他サイトへのご案内)
以前画像を加工する際に使っているツールを紹介しました👇

他にも使っていたのですが、画像加工とサイズを調節する方法を書きました🖊
他にも無料ツールはいくつか使っていましたが、それを一気に紹介してくれたステキな記事があります💛
Twitterでお世話になっている、結婚式場のブログを書いている西野けいすけさん💜毎日1記事更新されているので、記事数もかなり多いです。
そんな西野けいすけさんが、私が使ってる超おすすめのブログツール全まとめ【ほぼ無料】という記事を書きました🖊
- キーワード選定ツール×4
- サイト分析×3
- 共紀語ツール×1
- 写真素材(無料)×4
- 写真素材(有料)×2
- 画像圧縮ツール×2
- Amazon+楽天便利ツール×1
- ブログデザインツール×2
- スピード測定×2
合計21個のツールを紹介してくれています✨
いつかツールの記事も書きたかったんですが、絶対西野けいすけさんのクオリティーを上回る記事は書けなそう‥💦そんな訳で当ブログで紹介させていただきました✨
これから結婚の挨拶に行く人、式場を探す人など‥そんな方にもオススメのブログです💛
まとめ
今回はJIN購入後に入っているプラグインを公開しましたが、いいと思うものは見つかりましたか?
設定方法等は書いてないので、いいと思ったものがあれば検索してみてください❤
それでは、楽しいブログLIFEを一緒に送りましょう✨
最後まで読んでいただきありがとうございます。ご意見・ご感想などあればコメント欄などで一言いただけると嬉しいです😍